A Match
Overview
A Match is a project that I worked on during my 10 week UX Design course at General Assembly. The specific problem that I decided to solve came about when I was randomly talking to my roommate who was a salon apprentice at the time, explaining to me the process and struggles of becoming a real hairstylist. I learned that a salon apprentice is a cosmetology school graduate who aspires to become a hairstylist, but in order to become one the apprentice must assist hairstylists and complete a number of various haircuts and colors required by that specific salon.
The Opportunity
In order to complete the required hair services, apprentices must find people or what they refer to as “models” to bring in, but oftentimes they struggle to find the right models, ultimately delaying their goal of becoming hairstylists.
I saw this as a great opportunity to solve a real problem, so I decided to design a web application that allows hair apprentices to post their services to find the right models.
User Research
Before brainstorming ideas, I sat down with my roommate and her fellow hair apprentices to learn more about their experiences with finding models and the problems they faced during the process.
Why do apprentices have difficulty in finding models?
The required services are specific (i.e., haircut on a male with long hair or color on a female with dark hair)
Apprentices need to find people who would be willing to receive the services by an apprentice and not by a hairstylist.
The time slots that apprentices can work on models are random and usually during the middle of the day.
What do apprentices currently do to find models?
Apprentices use an outdated website called Salonapprentice or other general posting sites like Craigslist to post their hair services and what they look for in the model.
Most of the time, apprentices find models through word of mouth or end up bringing in their friends.
Apprentices post the services at a very affordable price or sometimes even for free to gain more traction.
User Personas
Before diving into brainstorming ideas, I created user personas of the two end users based on my conversations with apprentices to help me focus on their needs and goals throughout my design process.
Jeanie
About: Hair apprentice based in New York City
Goal: Complete all the hair services required by her salon to become a hairstylist
Problem: Finding the right models for the required services
Monica
About: Freelance photographer based in New York City with a flexible schedule
Goal: Get non-essential services like haircuts without making a substantial dent in her wallet
Problem: Finding a salon that is within her budget
Initial Idea
Once the user personas were set, I began brainstorming and almost immediately thought of dating apps for inspiration because two end users must mutually approve of each other’s profile to move forward. I thought that this system would be a great solution for both end-users; apprentices would be able to view the model’s hair through pictures and “like” the models they want, and models would be able to “like” the services they want.
I drew down the main user journey for both end users and created a paper prototype to get early feedback from my classmates and my apprentice roommate.
Key Findings:
“Model” users did not like signing up and creating a profile before exploring the app.
“Model” users pointed out that the onboarding process was too long and that they didn’t have a big enough incentive to complete it.
Apprentices liked that they could see pictures of the models.
I received valuable feedback that made me rethink the initial idea and ultimately change the design to a more straightforward solution. From this process, I learned that I was so focused on the apprentice’s needs in finding the suitable model that I didn’t realize how much work the model user had to do to view a list of cheap hair services. I needed to adjust my design so that the model users, who want to save money on hair services could view the app's value right when they open it.
New Direction
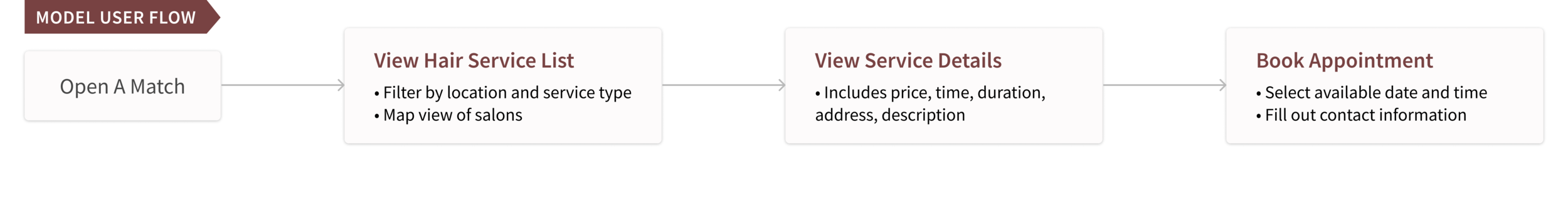
With this new direction, model users are able to explore and search through different hair services right when they open the app and would only be prompted to fill out their contact information when they book an appointment. The simplified user flow and wireframes brought back positive feedback from model users, saying that viewing the app’s value immediately was effective.
Final Design
The final design ended up being very different from the initial idea, but with this simplified solution, model users could easily search for cheap hair services, expanding the number of model users and ultimately increasing the chance of apprentices finding the right model. The change in the direction helped the users to understand the app’s purpose quickly and satisfied the needs of both apprentices and models.
Final Thoughts
Working on this project helped me to learn that ideas and the direction of the solution can change throughout the design process and that these changes should be based on what you learn from user feedback and usability tests. Overall, this project was a great experience for me because I got to apply everything I learned from the course to solve real problems that people face.